Umbraco website
A&N Vastgoed





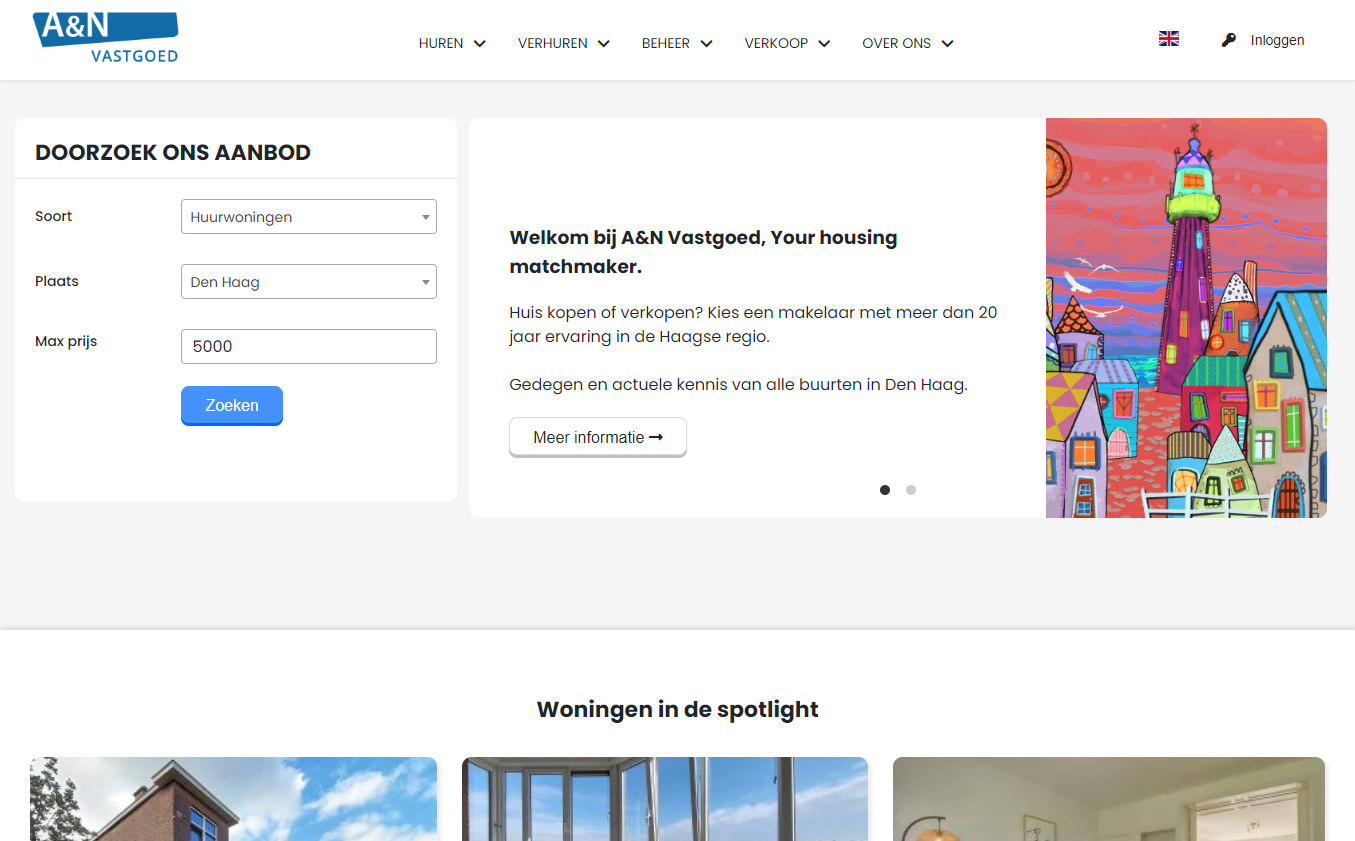
Het maken van een nieuwe umbraco website voor A&N Vastgoed was een van de grotere opdrachten van 2022.
Samen met een aantal collega's heb ik gewerkt aan het implementeren van het ontwerp.
De website is gemaakt in Umbraco, een content management systeem, en is meertalig.
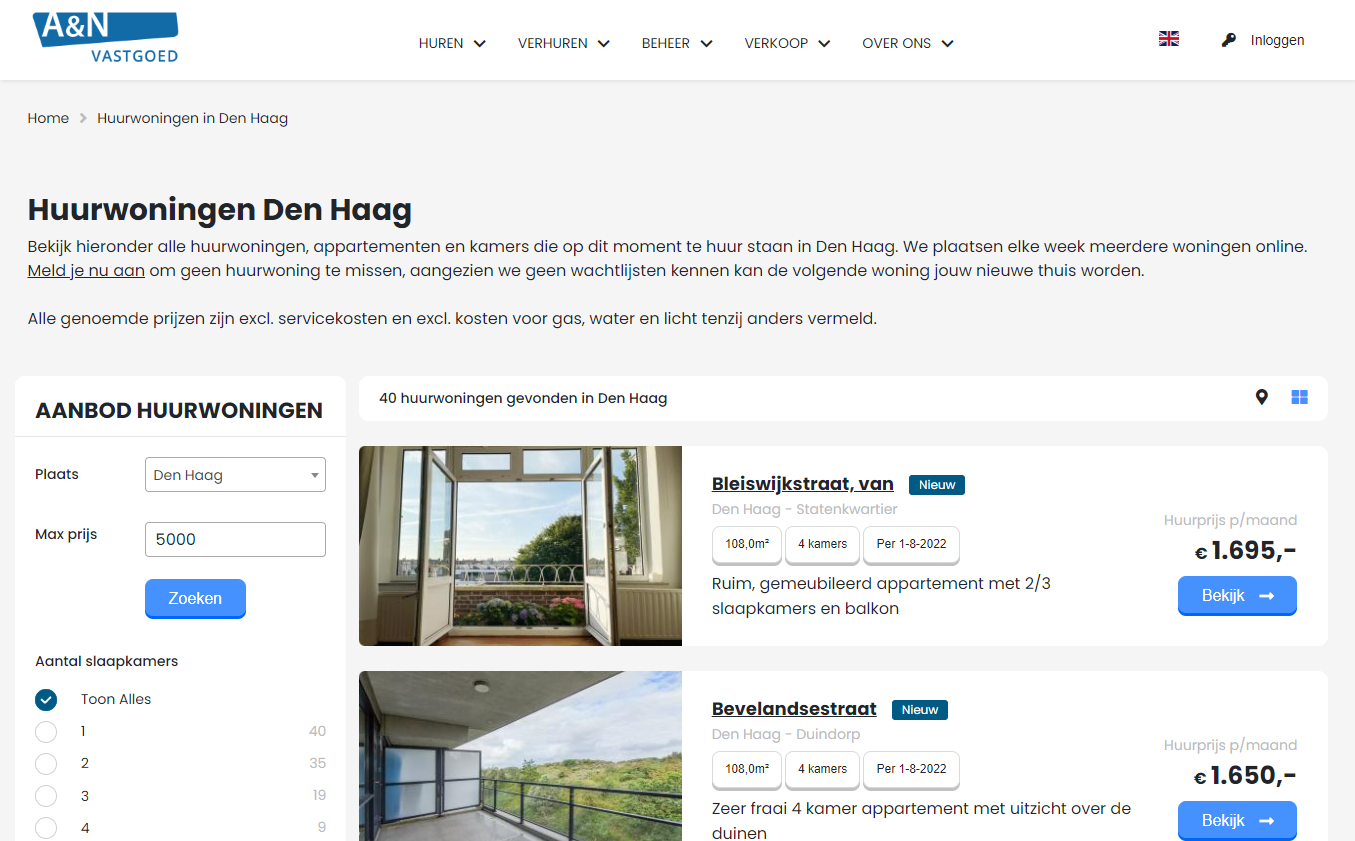
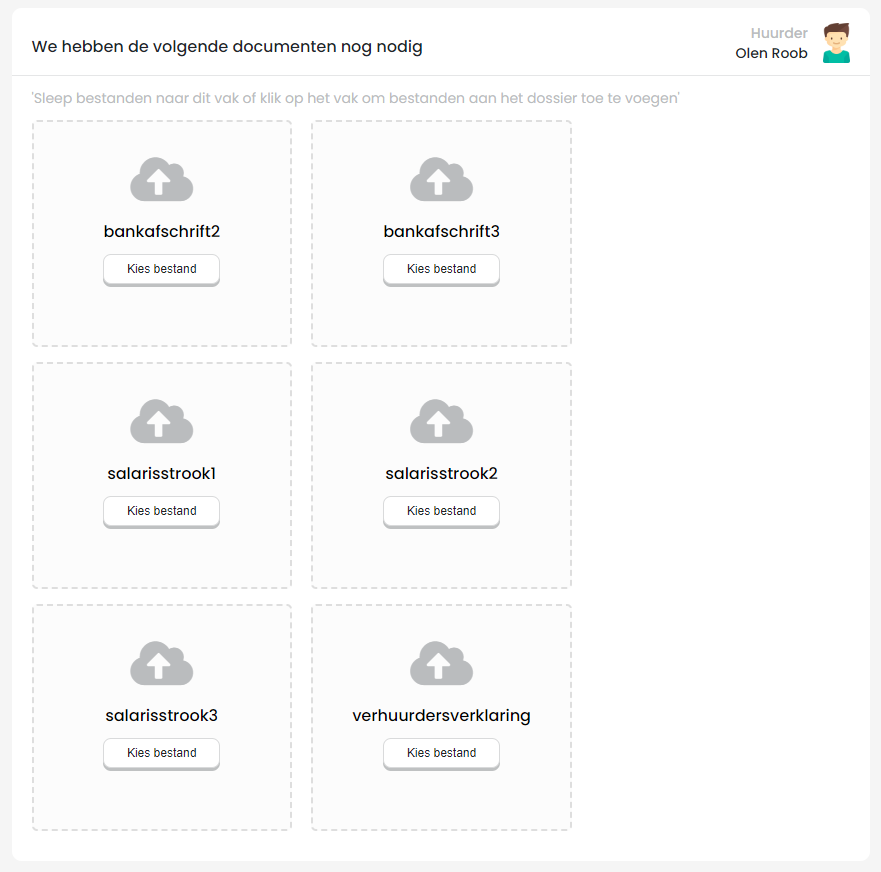
Klanten kunnen registreren en inloggen. In de inlogomgeving kunnen klanten op woningen reageren, bezichtigingen plannen, bemiddelingstrajecten volgen, en informatie delen.
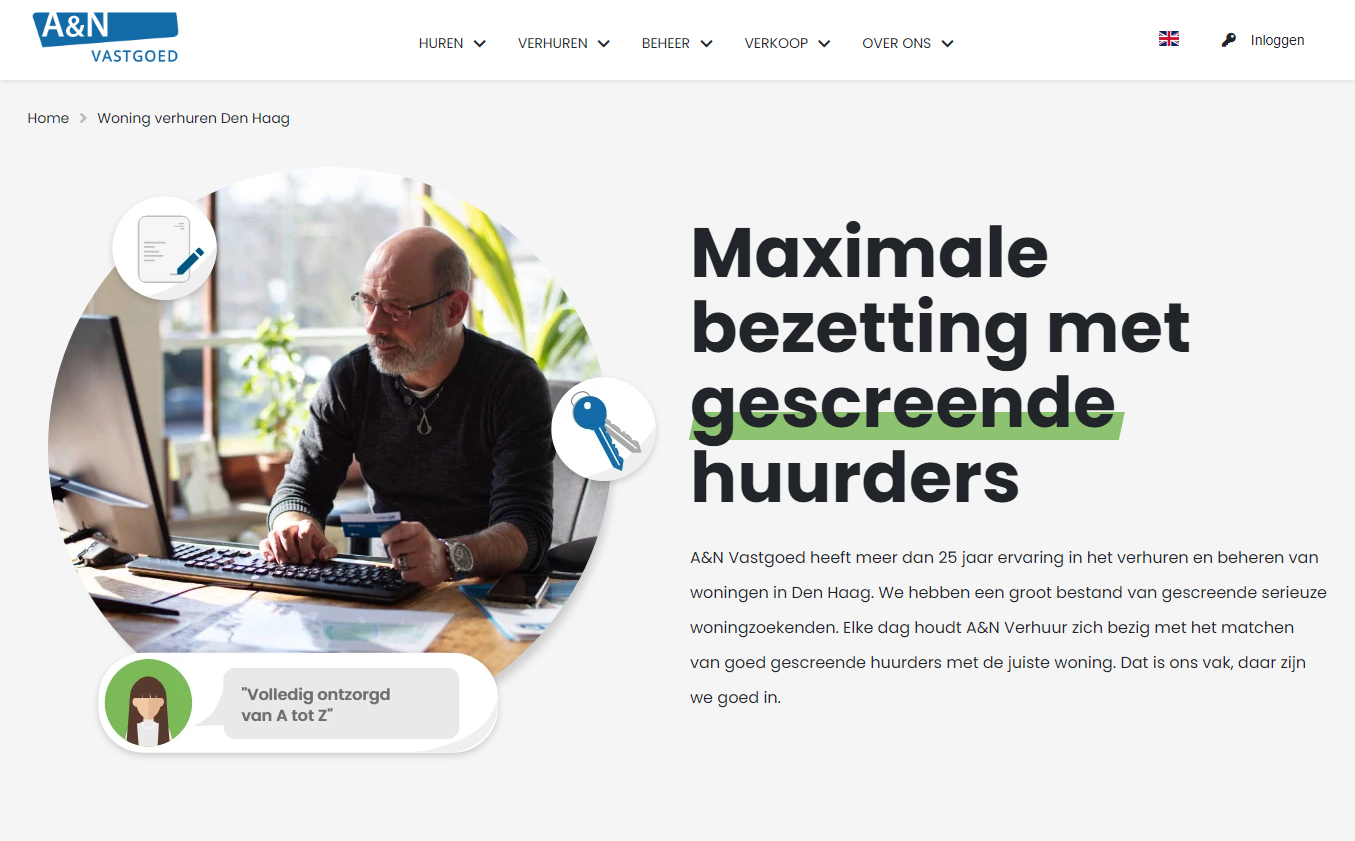
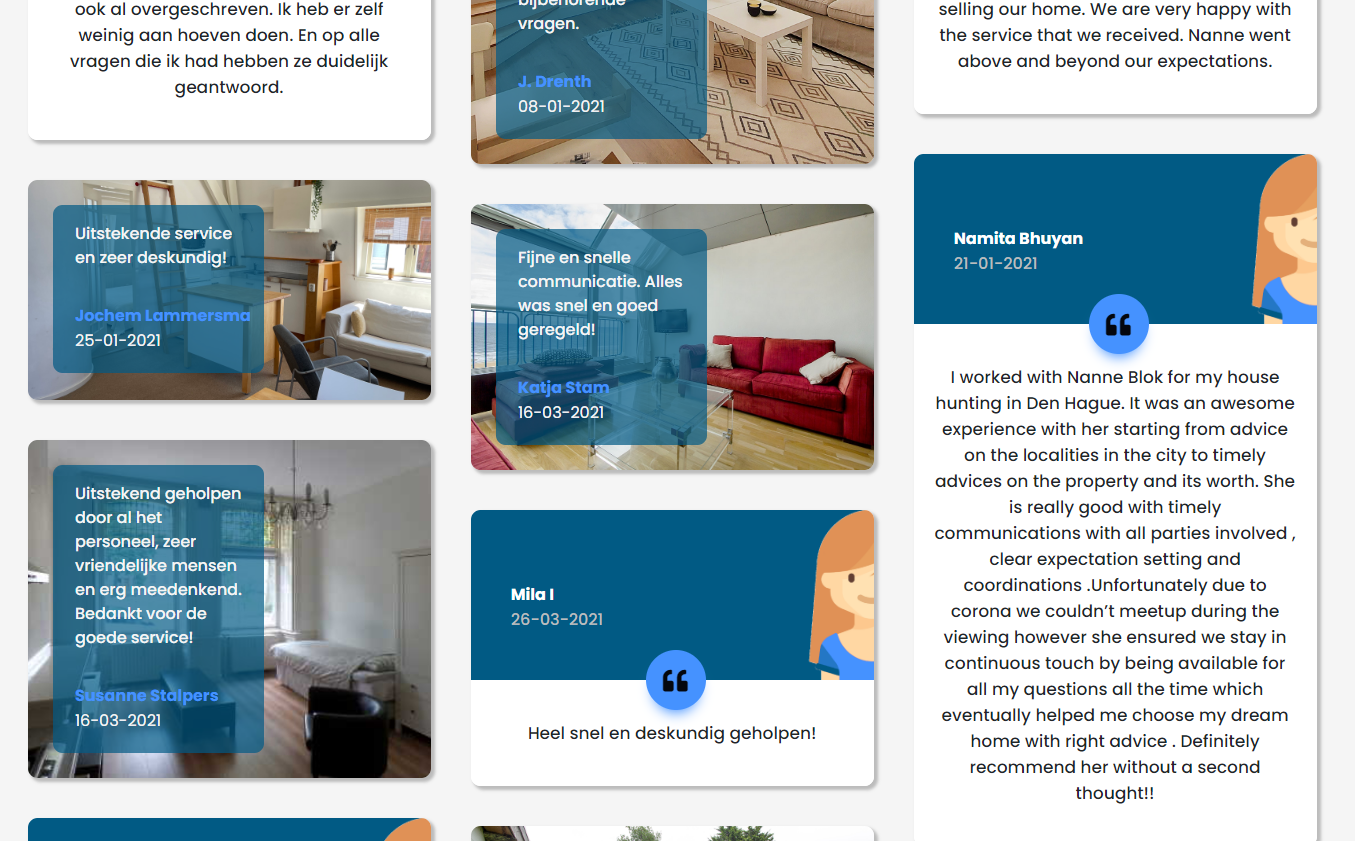
Verder heeft de website veel informatieve pagina's over alles omtrent A&N Vastgoed en de lokale woningmarkt.
Voor mij was dit de eerste keer kennismaken met een CMS. Om dit te leren gebruiken ben ik begonnen met het maken van kleine blokjes die overal op de website gezet kunnen worden.
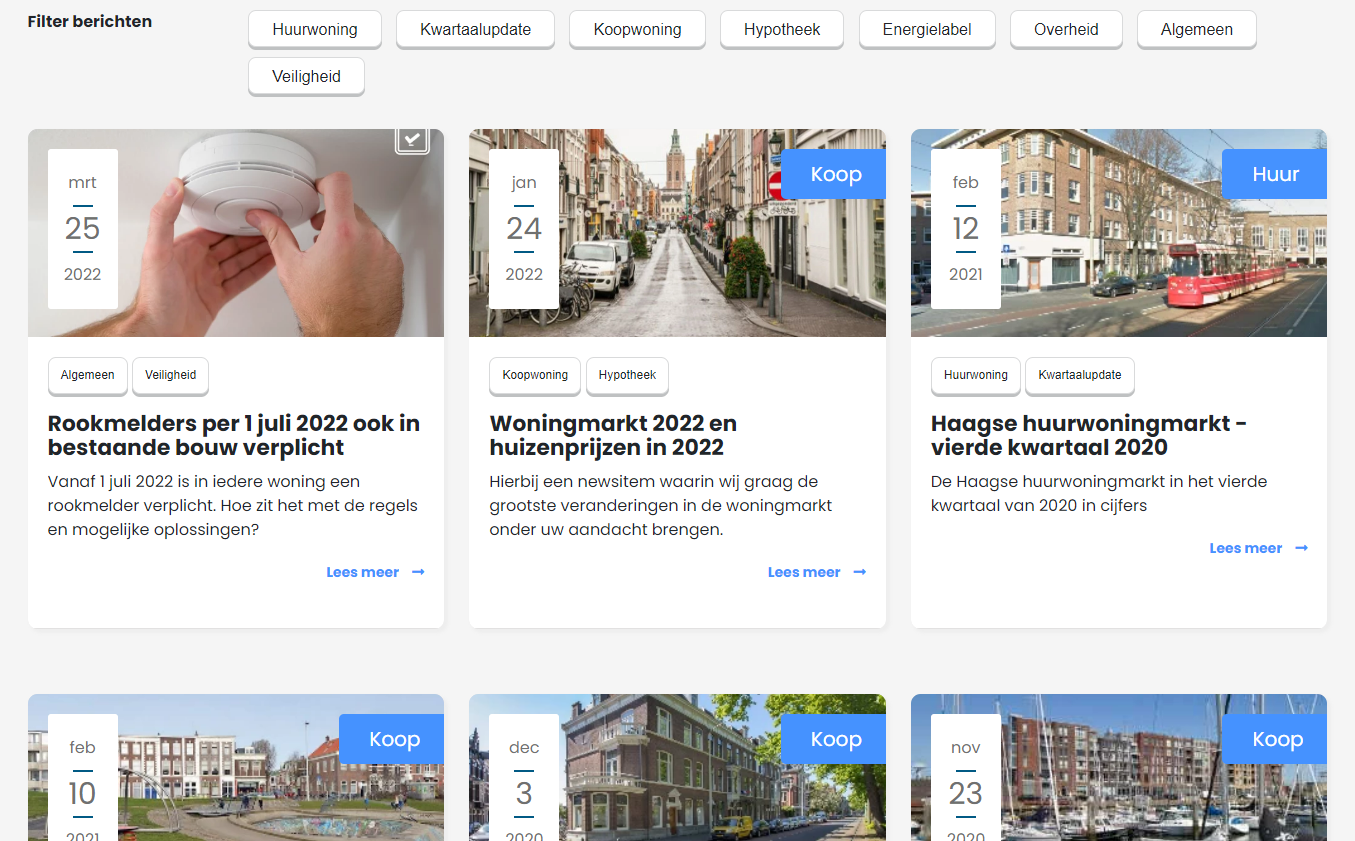
Nadat ik de basis flow en syntax van Umbraco heb leren kennen ben ik aan de slag gegaan met een informatieve pagina met nieuwsitems.
Nieuwsitems met alle content zoals texten labels en afbeeldingen kunnen toegevoegd worden en in detail bekeken worden.
Via Javascript zijn ze filterbaar gemaakt op basis van label.
Een belangrijk en lastig stuk van dit werk was rekening houden met meertaligheid.
Na het implementeren van de buurtpagina, die met was kleine veranderingen over te nemen was van de oude website, was het tijd voor een verdiepingslag.
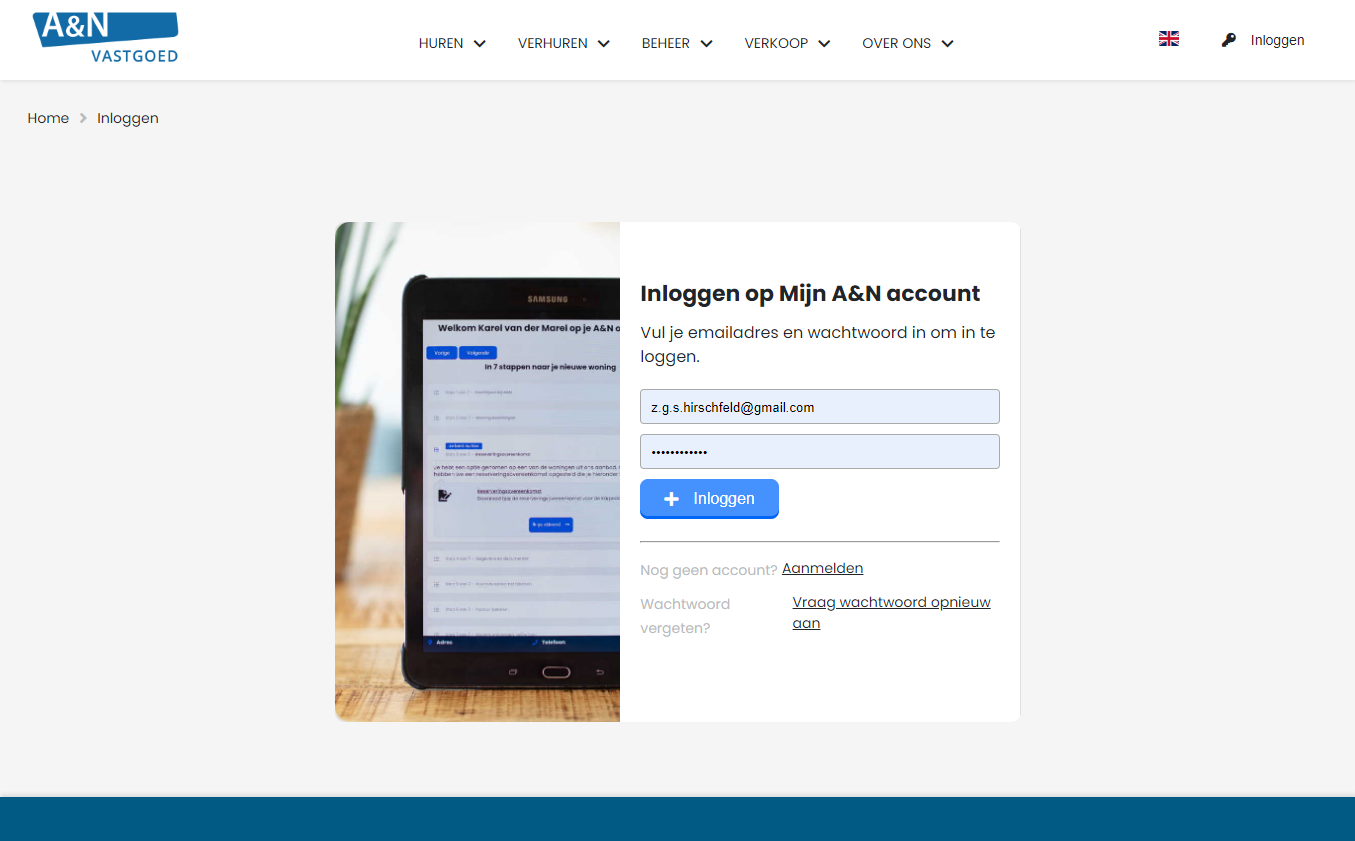
Dit kwam in de vorm van het implementeren van het inlogsysteem, en het wachtwoord vergeten onderdeel.
Voor het wachtwoord vergeten stuk kan een klant een email adres opgegeven waarvan het wachtwoord opnieuw gezet moet worden.
Dit gebeurd via een scherm die alleen benaderbaar is vanuit een email die de klant ontvangt.
Hier was een stuk validatie voor nodig om er voor te zorgen dat het veilig is.
Wat later in het project stond het vanwege meertaligheid vol met stukken dynamische text die via het CMS aanpasbaar zijn.
Ik ben aan de slag gegaan met een tool om deze stukken texten snel te kunnen aanpassen.
Door een wrapper element aan de DOM toe te voegen waar deze dictionary waardes staan kunnen deze via een sneltoets in een modal geopent en aangepast worden.
Dit is uiteindelijk voor bugs fixen en kleine aanpassing voordat de website in productie ging erg handig geweest.
Het laatste deel van het project was zorgvuldig alles bekijken en testen.
Daarbij kwamen allerlei bugs naarboven die opgelost moesten worden.
Bestaande code induiken en ook code van anderen en daar wijzigingen aanbrengen was een leuke uitdaging.
Hier heeft het geholpen dat ik css problemen ook kon oppakken.
Uiteindelijk is dit een waardevolle ervaring geworden.
Door van begin tot einde betrokken geweest te zijn heb ik allerlei fases van bouwen meegemaakt, en ook het testen.
De waarde van dingen op een goede manier opzetten, door middel van abstractie en herbruikbaarheid is duidelijk geworden.